Membuat Single Page Aplication Menggunakan React
Belakangan ini cara pemrograman web berubah cukup signifikan. development menjadi lebih komplex dengan di baginya pengebangan menjadi dua sisi yang berbeda yaitu Front end, dan Back end. tuntutan pengembangan di sisi front end membuat keluar nya teknologi baru dalam pengembangan sebuah aplikasi web yang biasa disebut dengan Single Page Application.
Single Page Aplication merupakan sebuah terobosan baru dalam front end development. single page application mengutamakan pengambilan tampilan dari server secara dinamik, dibandingkan harus mengambil seluruh tampilan dari server.
Ada beberapa framework Front end yang berkembang saat ini diantaranya adalah React, VueJs, Angular. Tutorial kali ini kita akan menggunakan React sebagai framework front end. Alasan utama kenapa memilih react adalah pengguna react lebih besar dibandingkan framework lainya.

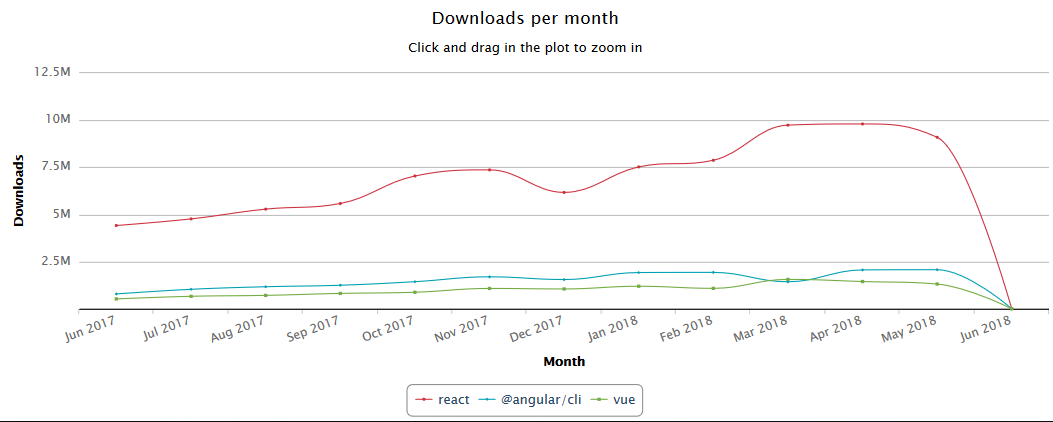
gambar diatas merupakan data statistic download dari website npm, menunjukkan bahwa jumlah download react jauh meninggalkan dua rival nya. Klik DIsini
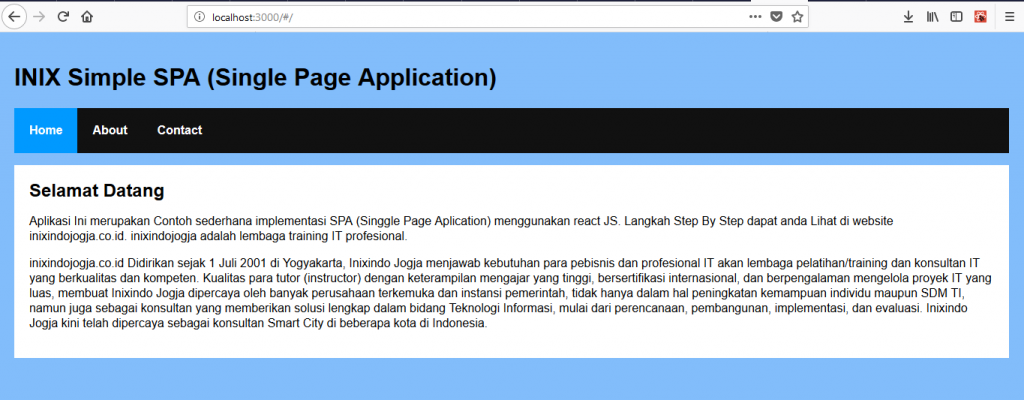
pada tutorial kali ini kita akan mencoba membuat aplikasi spa (Single Page Application) sederhana menggunakan react yang kurang lebih hasil akhir nya nanti adalah seperti gambar di bawah ini :

A. Persiapan
Ada beberapa alat yang harus disiapkan sebelum kita bisa melakukan life codding.
- install NPM (Node JS)
untuk menginstal Node JS bisa dilihat langsung ke websitenya nodejs
- Install React App
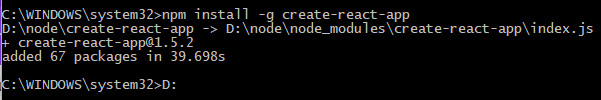
buka command Prompt dan ketikkan perintah di bawah ini
npm install -g create-react-app

- Buat Project Baru
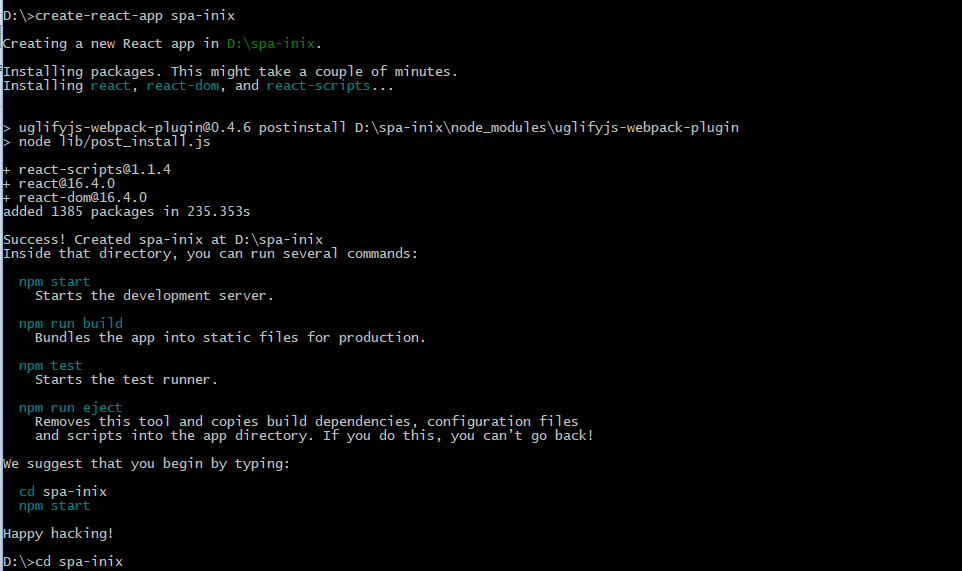
untuk membuat project baru, sangat disarankan utuk memilih direktori yang tidak terlalu dalam. dalam kasus ini kita akan membuat project baru di direktory D:. kita akan membuat project spa-inix. ketikkan perintah dibawah ini untuk membuat project baru.
D:
create-react-app spa-inix
cd spa-inix

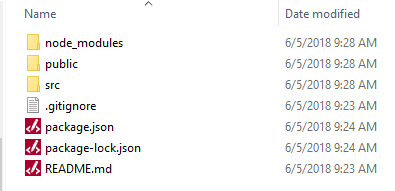
proses instalasi otomatis akan membuat folder dengan nama project di directory kita mengetikkan perintah. dalam kasus gambar diatas kita membuat project di D: maka otomatis akan dibuatkan folder spa-inix. cek folder D:\spa-inix\ lewat windows explorer. kurang lebih seperti gambar di bawah ini:

- Install React Router
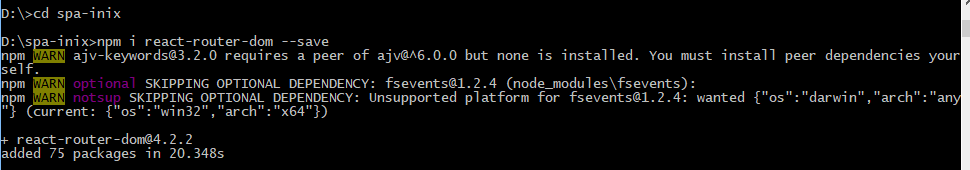
pastikan command prompt directory telah di ubah ke directory project D:\spa-inix> dengan mengetikkan perintah cd spa-inix, sebelum menginstall react router. react router merupakan salah satu komponen yang sangat penting, karena react router yang membaca url dan mengarahkan tampilan mana yang akan di load. untuk menginstall react router ketikkan perintah:
npm i react-router-dom --save

sampai disini proses persiapan selesai. kita bisa melihat hasil dari instalasi dengan menjalankan perintah npm start dan kemudian buka browser dengan mengakses http://localhost:3000/maka akan tampil halaman default react.
B. Coding
karena kita akan memulai tutorial ini dari scratch alias kosongan, supaya kita bisa lebih memahami bagai mana cara kerja react js maka sebelum kita memulai terlebih dahulu hapus semua isi file dalam folder public dan src. folder public cuma berisi file index.html dan folder development kita focus ke folder src.
1. Membuat File Index.html di folder public
setelah semua file didalam folder di hapus buat file index.html di folder public yang berisi coding seperti di bawah ini
2. Membuat File Index.js di folder src
buat file baru dengan nama index.jsdi folder src. nama file harus sama persis karena file tersebut adalah file yang pertama akan di jalankan. isikan coding di bawah ini.
import React from "react";
import ReactDOM from "react-dom";
import Main from "./Main";
ReactDOM.render(
,
document.getElementById("root")
);
Inti dari codding disini file index.js memanggil Class Main.js yang merupakan inisialisasi awal aplikasi kita atau yang akan menjadi halaman router dari aplikasi kita. semua hasil routing yang ada akan di tampilkan atau diInjectkan ke element dengan id=’root’.
3. Membuat File Main.js
setelah file index dibuat selanjutnya kita membuat file Main.js sesuai yang telah kita deklarasikan di langkah 2. awal mula buat file Main.js dengan code seperti dibawah ini. kita akan banyak bekerja dengan file ini setelahnya.
/src/Main.js
import React, { Component } from "react";
class Main extends Component {
render() {
return (
); } } export default Main;
tidak ada yang istimewa dari coding diatas. jika dilihat di browser pun tampilan masih sangat sederhana tanpa styling. tapi dari kode diatas kita dapat belajar beberapa hal diantaranya adalah render() yang digunakan untuk menampikan output dari sebuah class.

4. Menambahkan Content
langkah selanjutnya setelah Main Class ter buat langkah selanjutnya adalah menentukan isi dari content ketika link di klik.
langkah selanjutnya buat file Home.js. untuk sementara kiti isi cotent text sederhana saja
/src/Home.js
import React, { Component } from "react";
class Home extends Component {
render() {
return (
Selamat Datang
Aplikasi Ini merupakan Contoh sederhana implementasi SPA (Singgle Page Aplication) menggunakan react JS. Langkah Step By Step dapat anda Lihat di website inixindojogja.co.id. inixindojogja adalah lembaga training IT profesional.
inixindojogja.co.id Didirikan sejak 1 Juli 2001 di Yogyakarta, Inixindo Jogja menjawab kebutuhan para pebisnis dan profesional IT akan lembaga pelatihan/training dan konsultan IT yang berkualitas dan kompeten. Kualitas para tutor (instructor) dengan keterampilan mengajar yang tinggi, bersertifikasi internasional, dan berpengalaman mengelola proyek IT yang luas, membuat Inixindo Jogja dipercaya oleh banyak perusahaan terkemuka dan instansi pemerintah, tidak hanya dalam hal peningkatan kemampuan individu maupun SDM TI, namun juga sebagai konsultan yang memberikan solusi lengkap dalam bidang Teknologi Informasi, mulai dari perencanaan, pembangunan, implementasi, dan evaluasi. Inixindo Jogja kini telah dipercaya sebagai konsultan Smart City di beberapa kota di Indonesia.
); } } export default Home;
langkah selanjutnya membuat About.js
import React, { Component } from "react";
class About extends Component {
render() {
return (
About Us
Inixindo Jogja mempunyai beberapa layanan utama diantaranya:
-
- Training IT Profesional
-
- Assesment Center
-
- Consultan Smart City
); } } export default About;
selanjutnya buat tampilan untuk Contact dengan membuat file Contact.js
import React, { Component } from "react";
class Contact extends Component {
render() {
return (
Ada Pertanyaan?
Jika ada pertanyaan silahkan kirim email ke wawan@inixindojogja.com dengan subject tanya SPA. atau hubungi marketing inixindojogja di https://inixindojogja.co.id/
); } } export default Contact;
setelah ketiga content telah kita buat langkah selanjutnya yaitu mengkonfigurasi react routing supaya dikenali ketika di klik link Home maka akan menampilkan Home.js, ketika di klik About maka akan di jalankan About.js, dan ketika di klik contact akan di jalankan Contact.js.
5. Menggunakan React Router untuk menghandle Link
sampai dengan langkah 4 ketika di klik link dia belum mengarah sesuai dengan keinginan. untuk mencapai tujuan tersebut kita perlu menggunakan react router.
langsung saja pada Main.js tambahkan script import menjadi seperti di bawah ini
import {
Route,
NavLink,
HashRouter
} from "react-router-dom";
import Home from "./Home";
import about from "./About";
import Contact from "./Contact";
dalam script diatas kita mendeklarasikan bahwa kita akan menggunakan, fitur Route,
NavLink,
HashRouter yang mana Route digunakan untuk membaca url dan uri NavLink digunakan untuk membuat Anchor atau Link.
HashRouter digunakan untuk menentukan content yang akan di routingkan.
cara kerja dari HashRouter adalah dengan menentukan area yang akan di jadikan HashRouter. maka sekali lagi tambahkan HashRouter di Main.js
hingga Main.js Secara Keseluruhan akan menjadi:
import React, { Component } from "react";
import {
Route,
NavLink,
HashRouter
} from "react-router-dom";
import Home from "./Home";
import About from "./About";
import Contact from "./Contact";
class Main extends Component {
render() {
return (
INIX Simple SPA (Single Page Application)
-
- Home
-
- About
-
- Contact
); } } export default Main;
sampai disini maka seharusnya spa kita telah berjalan sesuai cuma tinggal satu langkah lagi yaitu menambahkan CSS sebagai styling supaya tampilan terlihat lebih cantik.
6. Menambahkan CSS
langkah terakhir dalam coding kita adalah menambahkan file index.css di folder src. tulis kan coding di bawah ini pada file index.css kita
body {
background-color: #82BDFB;
padding: 20px;
margin: 0;
}
h1, h2, p, ul, li {
font-family: sans-serif;
}
ul.header li {
display: inline;
list-style-type: none;
margin: 0;
}
ul.header {
background-color: #111;
padding: 0;
}
ul.header li a {
color: #FFF;
font-weight: bold;
text-decoration: none;
padding: 20px;
display: inline-block;
}
.content {
background-color: #FFF;
padding: 20px;
}
.content h2 {
padding: 0;
margin: 0;
}
.content li {
margin-bottom: 10px;
}
.active {
background-color: #0099FF;
}
/*347114000400801510*/
selanjutnya setelah file di buat langkah terakhir adalah include file index.css tersebut ke Main.js
dengan cara menambahkan kode seperti di bawah ini pada bagian import.
import "./index.css";