Tutorial Membuat Mobile App Menggunakan React Native (Part 1 – Environment Setup)
Perangkat mobile atau smartphone pada saat sekarang ini sudah menjadi benda wajib yang selalu ada di saku atau tas masing-masing. Jumlah orang yang memiliki smartphone tentunya jauh lebih besar dibandingkan orang yang memiliki laptop atau desktop. Hal inilah yang menyebabkan aplikasi mobile laris dan terpasang pada perangkat masing-masing bagaikan pisang goreng di saat hujan di sore hari. Sebagai hukum sebab akibat yang sudah dirumuskan pepatah zaman dulu yaitu ‘ada gula ada semut’, yang bila diartikan menjadi ada ‘konsumen pisang goreng berarti ada yang jualan pisang goreng’, atau agar lebih pas bila disesuaikan dengan bahasan kita berarti ‘ada mobile user tentunya ada mobile developer’. Kondisi inilah yang menyebabkan semua kalangan mulai dari perusahaan, software house, media, dan bahkan anak magang beramai-ramai menciptakan dan mengembangkan mobile app.
Kekhawatiran muncul dari penjual es krim yang sekali lagi jika disesuaikan dengan bahasan kita berarti ‘web developer’ yang rata-rata secara natural hanya menguasai bahasa markup yaitu HTML & CSS, bahasa pemrograman seperti Javascript & PHP, dan bahasa query yaitu SQL. Padahal, pengembangan mobile apps saat ini dikuasai oleh dua bahasa pemrograman yaitu Java (untuk Android) dan Swift (untuk iOS). Masalah ini ditambah dengan keinginan agar apps dapat hadir dan berjalan di dua platform tersebut. Tentu saja ini semakin membuat kompleksitas pengembangan mobile app semakin meningkat.
Solusi untuk permasalahan ini sebenarnya sudah ada pada tahun 2011 sejak hadirnya Cordova (berganti nama menjadi PhoneGap setelah diakuisisi oleh Adobe) sebagai framework pengembangan hybrid app di mana dengan menggunakan HTML, CSS, dan Javascript kita dapat meng-compile mobile app di dua platform Android dan iOS. Sampai sekarang Cordova/PhoneGap masih dijadikan solusi tercepat untuk membangun aplikasi mobile bagi para developer web.
Tapi jangan senang dulu, Alejandro! Aplikasi hybrid yang dibuat dengan Cordova/PhoneGap ini memiliki performa yang jauh lebih rendah bila dibandingkan mobile app yang dikembangkan secara native. Hal ini membuat para developer menjadi malas-malasan untuk menggunakan Cordova/Phonegap karena resikonya besar yaitu mereka harus mengorbankan user experience. Walaupun begitu dengan berkembangnya teknologi, hadir React Native sebagai solusi dalam pengembangan aplikasi mobile.
Mirip dengan dengan Cordova/PhoneGap, React Native membuat developer dapat mengembangkan aplikasi mobile dengan menggunakan Javascript yang tentu saja telah dikuasai oleh mayoritas web developer dan bila dibandingkan secara performa, React Native jauh mengungguli Cordova/Phonegap walaupun masih berada sedikit di bawah aplikasi native dari masing-masing platform.
Kita cukupkan saja cerita panjang tentang latar belakang native mobile app, hybrid app, dan pisang goreng ini. Pada kesempatan kali ini, kami akan membagikan langkah-langkah dalam membuat native mobile app dengan menggunakan React Native. Tutorial ini akan di bagi menjadi beberapa part. Pada part 1 ini kita akan mempersiapkan environment-nya terlebih dahulu.
Tools of Trade
Dalam tutorial kali ini beberapa tools yang akan kita gunakan adalah:
- NodeJs (download di sini)
- Android Studio
- SDK Manager
- JDK
- Python2
Setting Up Tools
Setelah semua tools kita dapatkan, langkah selanjutnya adalah men-setup semua peralatan tadi ke dalam perangkat yang kita gunakan. Dalam tutorial ini kita akan menggunakan Windows 10 sebagai sistem operasi dalam environment pengembangan kita.
1. Extract nodejs yang telah didownload,
semisal di D:\node-v10.15.0-win-x64 Anda harus mengingat lokasi tersebut, karena nanti akan kita tambahkan lokasi tersebut ke dalam path variable.
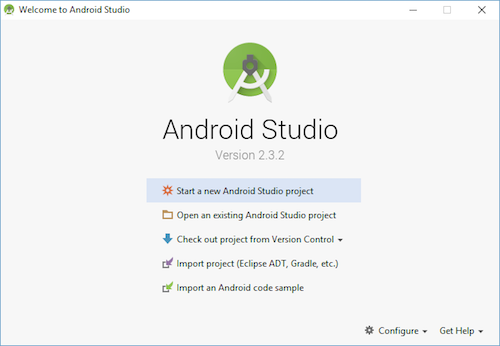
2. Install Android Studio beserta SDK Manager-nya.
Step ini membutuhkan koneksi internet dan membutuhkan waktu yang cukup panjang. Jangan lupa catat dimana lokasi Android Studio dan SDK Managernya. Kita akan menggunakanya di step selanjutnya karena Android Studio ketika diinstal otomatis akan menginstal versi SDK terakhir maka proses instalasi SDK otomatis telah dilakukan. Yang perlu dilakukan adalah mencatat lokasi SDK manager.

3. Menginstall JDK
Jangan lupa catat lokasi JDK terinstall biasanya default lokasi JDK bisa ditemukan di C:\Program Files\Java\jdk1.8.0_162\
4. Menginstall Python
Setelah menginstal jangan lupa catat lokasi nya karena nanti kita harus menambahkanya ke dalam system path variable.
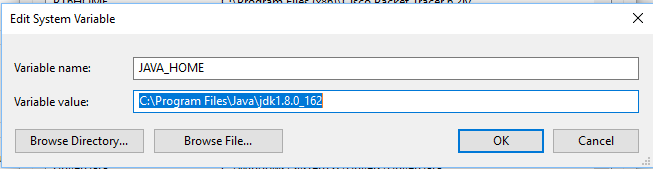
5. Menambahkan JAVA_HOME Environment Variable
Java home adalah lokasi di mana JDK diinstall. Secara default JDK terinstal di C:\Program Files\Java\jdk1.8.0_162\

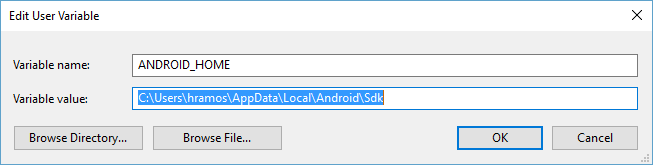
6. Menambahkan ANDROID_HOME Environment Variable

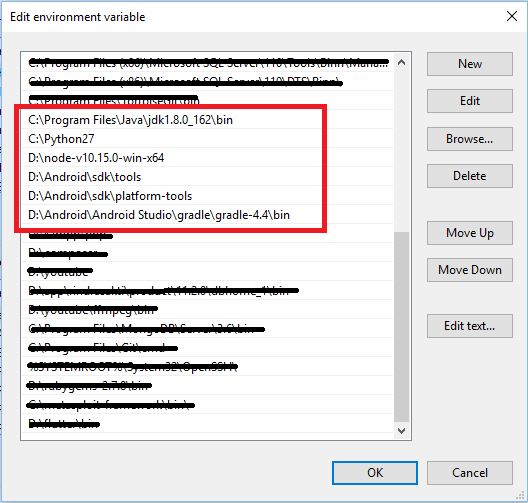
7. Menambahkan beberapa lokasi di bawah ini kedalam System Path variable
Yang perlu ditambahkan adalah lokasi folder berikut:
-
- Nodejs
- Java/bin
- Gradle/bin
- SDK/platform-tools
- SDK/tools
- Python

React Native Installation
Setelah ke enam langkah di atas dilakukan dengan benar maka seharusnya saat ini anda telah siap untuk memasang React Native ke komputer Anda. Langkah-langkah untuk memasang React Native dapat dilakukan melalui step-step dibawah ini :
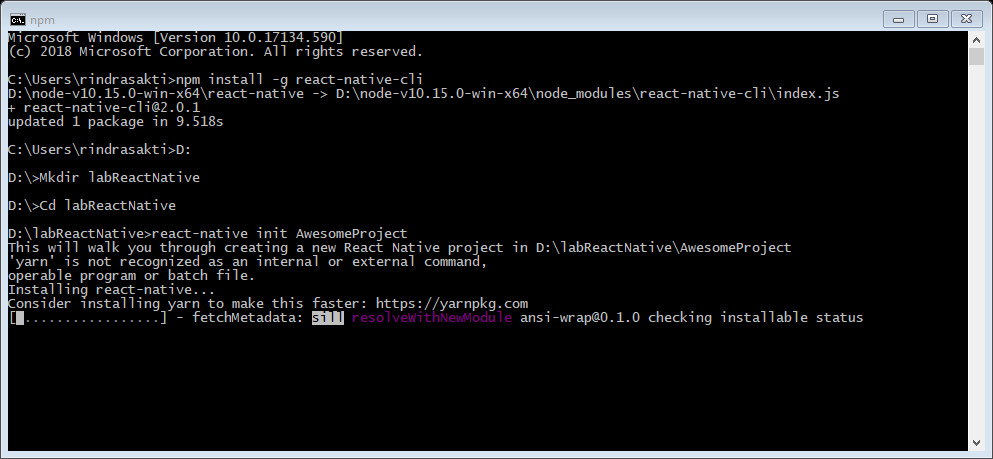
1. Buka command prompt
(bisa dilakukan dengan menekan kombinasi keyboard windows + ‘r’ dan ketikkan cmd lalu klik ‘OK’)

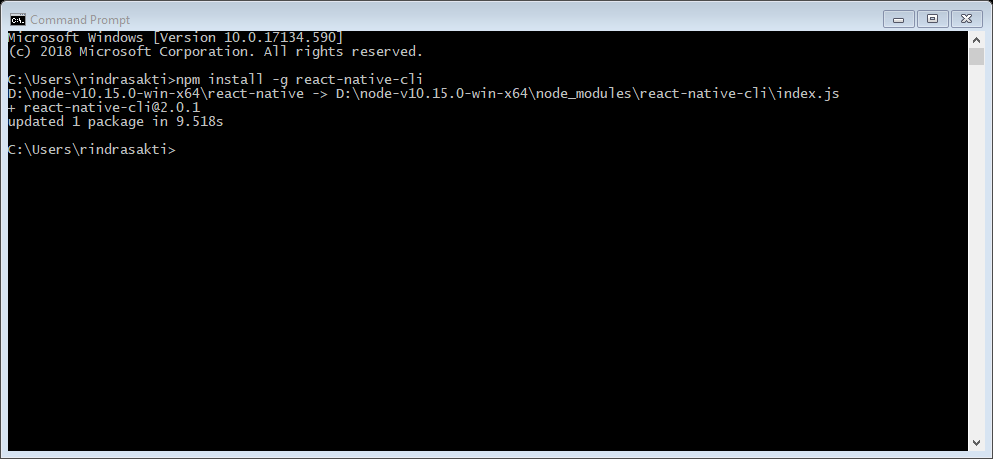
2. Ketikkan perintah pada command line:
Tunggu sampai selesai! Proses ini membutuhkan koneksi internet

3. Membuat project baru
Sebelum membuat project baru ada baiknya kita membuat folder khusus untuk project kita. Saya sarankan untuk membuat folder dengan nama yang singkat dan tidak terdapat spasi untuk menghindari error. Di bawah ini urutan perintah untuk memulai project baru:
Tunggu hingga proses selesai!

4. Membuat android virtual device (AVD)
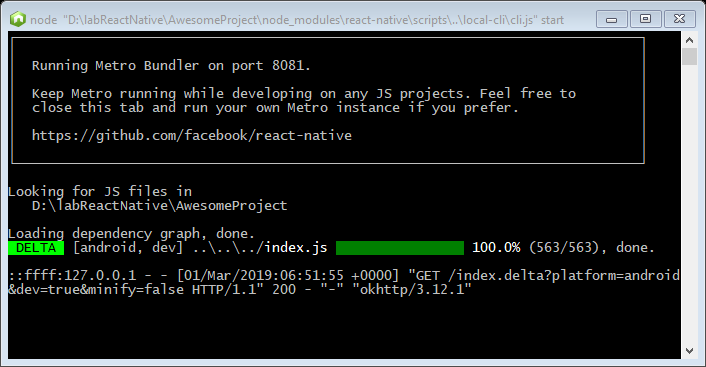
5. Jalankan project yang telah kita buat
Untuk menjankan project yang telah kita buat dapat menggunakan perintah dibawah ini:

Itu tadi langkah-langkah dalam menginstal dan men-setup environment dalam membuat mobile app dengan menggunakan React Native. Ikuti terus update terbaru dari Inixindo Jogja agar tidak ketinggalan Tutorial React Native part selanjutnya!
Step by step tutorial from:
Arindra Saktiawan
Instructor of Inixindo Jogja

Workshop SMS Portable Gateway Dengan Android
9 Agustus 2018
Workshop SMS Portable Gateway Dengan Android
Pendaftaran Telah Ditutup
This form does not exist
About this Event
Banyak yang mengira bahwa SMS blasting sudah tidak berguna lagi di era di mana semua orang menggunakan aplikasi chat. Tapi perlu diketahui bahwa teknologi SMS dapat menjangkau setiap orang yang memiliki ponsel tidak peduli merek, sistem operasi, kuota internet, apalagi harga ponselnya. Jika dilihat dari perspektif pemrograman, membuat SMS gateway jauh lebih mudah daripada menggunakan akun aplikasi chat untuk menerima dan mengirim pesan otomatis. Hanya ada satu kendala yang biasanya menghambat perusahaan atau instansi yang ingin mengembangkan SMS gateway yaitu perangkat khusus yang digunakan.
Sekarang, era digital membuat teknologi SMS gateway lebih mudah lagi. Kita bisa menggunakan ponsel Android sebagai SMS gateway. Dengan bahasa pemrograman PHP, kita dapat mengembangkan SMS gateway yang praktis dan portabel sehingga bisa dibawa ke mana saja.
Dalam workshop ini, peserta akan mempelajari tentang :
- Memrogram aplikasi web yang akan digunakan sebagai interface SMS Gateway
- Mensinkronkan API dari third-party server dengan program web yang telah dibuat
- Menset smartphone Android sehingga dapat berfungsi sebagai SMS Gateway
DATE AND TIME
9 Agustus 2018
14.00 WIB – Selesai
LOCATION
Eduparx – Inixindo Jogja
Jalan Kenari No 69 Yogyakarta
View Maps
This form does not exist
EduparX - Inixindo Jogja

Machine Learning With Microsoft Azure
19 JULI 2018
Machine Learning With Microsoft Azure
FREE
This form does not exist
This form does not exist
About this Event
Machine Learning With Microsoft Azure
Teknologi Internet of Things (IoT) sudah mulai dijumpai dalam aktivitas sehari-hari di negara-negara maju. Smart city merupakan konsep yang paling getol dalam menerapkan teknologi IoT. Selain smart city, salah satu bidang usaha yang juga getol menerapkan IoT adalah perusahaan retail. Dengan IoT, kita bisa menganalisa perilaku pelanggan langsung dari point of sales (POS) seperti mesin penjual otomatis yang kita kenal dengan sebutan vending machine.
Membuat mesin penjual otomatis pintar (intelligent vending machine) bukanlah sesuatu yang tidak mungkin lagi di era digital ini. Hadirnya teknologi cloud yang mendukung IoT seperti Microsoft Azure memungkinkan kita menambahkan fitur-fitur canggih di dalam vending machine.
Acara Community Day dengan materi “Machine Learning With Microsoft Azure. Studi Kasus : Intelligent Vending Machine’’ memberikan gambaran tentang :
- penerapan IoT sebagai solusi untuk membuat intelligent vending machine,
- pemanfaatan fitur pengenalan wajah & Azure Machine Learning untuk mengendalikan harga permintaan (on demand pricing),
- mengaktifkan real time analytics dan cloud-to-device messaging flows.
Acara ini akan memberikan pemahaman kepada Anda dalam mengembangkan aplikasi berbasis cloud dengan melakukan in-memory & columnar indexing pada SQL database.
DATE AND TIME
19 Juli 2018
14.00 WIB – End
LOCATION
Eduparx – Inixindo Jogja
Jalan Kenari No 69 Yogyakarta
View Maps
EduparX - Inixindo Jogja

Workshop Kotlin Dalam Pengembangan Aplikasi Android
12 JULI 2018
Workshop Kotlin Dalam Pengembangan Aplikasi Android
FREE
This form does not exist
This form does not exist
About this Event
Topic: Kotlin Dalam Pengembangan Aplikasi Android
Seperti yang kita ketahui, bahasa ibu bagi developer Android di seluruh jagat raya adalah Java. Mobile OS yang paling populer ini memakai Java untuk pengembangan aplikasi yang diterjemahkan ke dalam DEX bytecode dan kemudian dieksekusi oleh ART atau DVM (versi di bawah 5.0). Pada tahun 2016 penantang baru Java yaitu Kotlin resmi dirilis dan pada konferensi Google I/O 2017, Google mengumumkan bahwa Android Studio 3.0 mendukung penuh Kotlin. Bahasa pemrograman open source yang dipelopori oleh JetBrains ini dinilai lebih singkat dan padat bila dibandingkan dengan Java. Walaupun begitu, Kotlin dapat dikombinasikan dengan Java dalam penggunaannya. Para developer bisa menggunakan Java Framework dalam Kotlin atau bahkan memasukkan perintah Java dalam kode Kotlin.
Inilah beberapa alasan yang membuat Kotlin digandrungi oleh banyak developer :
- Memiliki ‘smart extension’ yang akan membantu kita membuat API yang bersih
- Kotlin memiliki ‘null’ dalam type system-nya yang akan memecahkan masalah ‘nullability’ yang sering dijumpai developer Android yang menggunakan Java.
- Developer dapat terbantu dengan hadirnya library seperti Anko dan 2000 Kotlin project di GitHub.
Jika Anda mulai bosan dengan Java atau mencari pilihan lain untuk pengambangan aplikasi Android, Anda dapat mengikuti workshop ‘Kotlin Dalam Pemrograman Android’ yang diadakan Inixindo Jogja
DATE AND TIME
12 Juli 2018
14.00 WIB – End
LOCATION
Eduparx – Inixindo Jogja
Jalan Kenari No 69 Yogyakarta
View Maps
EduparX - Inixindo Jogja
EduparX – Inixindo Jogja