Aplikasi yang berkualitas dimulai dari source code atau kode sumber yang berkualitas pula. Bila kode sumber yang dihasilkan oleh pemrogram (programmer) masih terdapat kesalahan atau bug, tidak mengikuti standar pemrograman yang baik atau masih menyisakan berbagai lubang keamanan, maka akan memberikan dampak yang negatif bagi jalannya aplikasi pada saat digunakan. Para peretas (hacker) akan mampu melakukan eksploitasi terhadap berbagai kerentanan yang terdapat di aplikasi tersebut sehingga dapat menyebabkan kerugian yang besar bagi perusahaan atau organisasi.
Untuk meminimalisir kerentanan yang bisa terdapat dalam aplikasi, maka perlu dilakukan pengujian atau audit terhadap aplikasi tersebut. Ada 2 (dua) pendekatan dalam melakukan pengujian atau audit terhadap aplikasi, yaitu Static Application Security Testing (SAST) dan Dynamic Application Security Testing (DAST).
SAST, juga dikenal sebagai white box testing, dapat menemukan berbagai kerentanan dan lubang keamanan dalam kode sumber aplikasi secara lebih awal dalam siklus hidup pengembangan aplikasi. Ini juga memastikan kesesuaian dengan pedoman dan standar pemrograman tanpa perlu melakukan eksekusi aplikasinya. SAST hanya murni melakukan analisis terhadap kode sumber untuk menemukan berbagai bug, ketidaksesuaian pemrograman dengan standar serta lubang keamanan yang masih terdapat dalam aplikasi.
DAST, juga dikenal sebagai black box testing, dapat menemukan berbagai kerentanan dan kelemahan keamanan dalam aplikasi yang sedang berjalan. DAST menggunakan teknik injeksi kesalahan pada aplikasi, seperti melakukan input data berbahaya ke aplikasi, untuk mengidentifikasi kerentanan keamanan umum seperti injeksi SQL (SQL injection) dan skrip lintas situs (cross-site scripting). DAST juga dapat menunjukkan masalah runtime yang tidak dapat diidentifikasi dengan SAST, misalnya masalah otentikasi dan konfigurasi server serta kerentanan yang hanya terlihat ketika pengguna melakukan login dan memasukkan data.
Salah satu alat bantu atau tool SAST yang dapat digunakan oleh seorang auditor saat melakukan pemeriksaan terhadap kode sumber dengan bahasa pemrograman Java adalah FindBugs. FindBugs merupakan suatu aplikasi gratis berbasis Open Source berlisensi LGPL atau Lesser GNU Public License yang menggunakan teknik analisis statis terhadap kode sumber Java untuk menemukan berbagai kesalahan pemrograman, lubang keamanan, serta ketidaksesuaian terhadap standar pemrograman yang baik dan benar. Situs web untuk FindBugs ada di http://findbugs.sourceforge.net/
Seorang pemrogram biasanya menggunakan tool IDE (Integrated Development Environment) saat mengembangkan aplikasi. Sebagai contoh untuk pengembangan aplikasi Java, pemrogram dapat menggunakan Eclipse atau NetBeans IDE yang memiliki berbagai fitur sehingga memudahkan dan mempercepat kerja pemrograman. Telah terdapat plugin FindBugs baik untuk Eclipse maupun NetBeans IDE sehingga fitur FindBugs dapat diintegrasikan dengan kedua tool IDE tersebut untuk melakukan teknik SAST terhadap kode sumber Java.
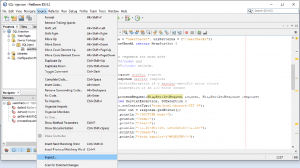
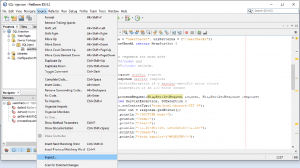
Berikut adalah cara menggunakan FindBugs dengan NetBeans IDE versi 8.2 yang telah terintegrasi. Pertama, pastikan telah membuat atau membuka project Java di NetBeans IDE serta telah membuka file yang berisikan kode sumber Java. Selanjutnya, untuk menjalankan FindBugs yang telah terintegrasi di NetBeans IDE sehingga dapat melakukan audit kode sumber Java tersebut, pilihlah menu Source dan kemudian Inspect seperti berikut:

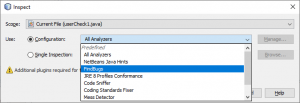
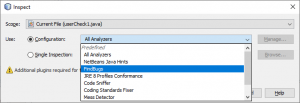
Pada dialog Inspect yang muncul, pilih FindBugs di bagian combo box Configuration untuk menjalankan FindBugs sebagai berikut:

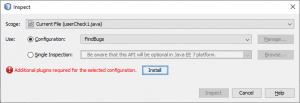
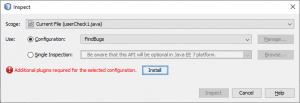
Bila belum pernah menjalankan FindBugs di NetBeans IDE sebelumnya, maka perlu melakukan instalasi terlebih dahulu. Pastikan sudah terkoneksi ke Internet sebelum klik pada tombol Install karena NetBeans IDE akan secara otomatis melakukan download dan instalasi plugin FindBugs sehingga terintegrasi dengan NetBeans IDE:

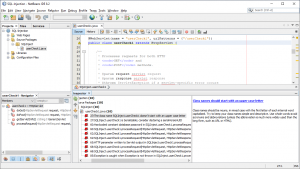
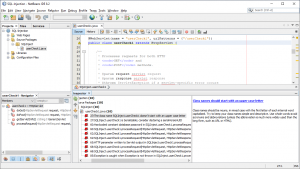
Setelah klik tombol Install maka akan muncul dialog untuk instalasi plugin FindBugs. Klik pada tombol Next hingga selesai, dan bila muncul License Agreement maka pilihlah “I accept” sebelum melanjutkan instalasi. Download plugin FindBugs akan dimulai secara otomatis setelah menyetujui License Agreement. Setelah download selesai maka akan muncul dialog konfirmasi untuk instalasi plugin FindBugs. Klik pada tombol Continue untuk melanjutkan instalasi hingga selesai, dan terakhir klik pada tombol Finish untuk mengakhiri instalasi FindBugs di NetBeans IDE. Akhirnya untuk menjalankan FindBugs, klik pada tombol Inspect sehingga muncul daftar temuan (bila ada) dari hasil teknik SAST seperti contoh berikut:

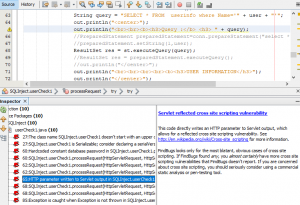
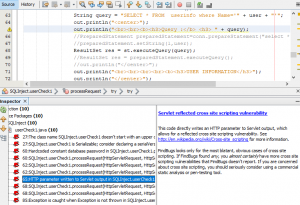
Panel Inspector pada bagian bawah menampilkan daftar temuan berbagai bug, ketidaksesuaian standar pemrograman dan lubang keamanan yang terdapat pada kode sumber. Bila melakukan double-click pada suatu temuan, maka NetBeans IDE akan langsung menunjukkan baris kode sumber yang bermasalah beserta penjelasan tentang masalah tersebut. Sebagai contoh, berikut adalah temuan adanya kerentanan cross-site scripting pada kode sumbernya:

Sayangnya aplikasi FindBugs memang hanya bisa digunakan untuk kode sumber dengan bahasa pemrograman Java saja, namun ada juga berbagai tool SAST lain yang dapat mendukung berbagai bahasa pemrograman. Salah satunya adalah SonarQube yang mampu menerapkan SAST terhadap kode sumber dari 25 lebih bahasa pemrograman seperti PHP, JavaScript, Kotlin, Swift, C#, Python dan ABAP.
Dengan demikian, seorang auditor akan mampu melakukan audit terhadap kode sumber secara cepat dan efektif melalui penggunaan teknik dan aplikasi alat bantu SAST seperti FindBugs dan SonarQube. Harapan auditor adalah bahwa daftar temuan yang didapatkannya tersebut akan dijadikan sebagai masukan bagi pemrogram agar melakukan tindakan korektif untuk memperbaiki serta meningkatkan kualitas dari kode sumber yang dibuat olehnya sehingga aplikasi menjadi lebih aman, handal, dan berkualitas.
Selamat belajar dan mencoba!
Konten tutorial ini ditulis oleh:
Andrian The