Pastikan anda telah membaca atikel sebelumnya tentang bagaimana memulai menggunakan Tensorflow.js. tutorial kali ini merupakan lanjutan dari tutorial sebelumnya yang mana seperti kita ketahui bersama kehebatan Tensorflow.js yang dapat memudahkan para developer web untuk melakukan proses pengenalan wajah dan sebagainya. Pada kesempatan kali ini kita akan mesharing cara melakukan proses pencocokan wajah atau (face recognition) dengan menggunakan face-api.js yang berjalan diatas Tensorflow.js core. Perbedaan mendasar tutorial kali ini dengan turorial sebelumnya adalah, kalau tutorial sebelumnya kita telah dapat memanfaatkan face-api.js untuk mengenali wajah. Maka kali ini kita akan membandingkan wajah, yang berarti terdapat dua model yang harus disediakan.
Saya telah menyiapkan contoh model dan contoh gambar yang akan di tes. Semua kelengkapan dapat di download di sini
Langsung saja seperti yang sudah dijelaskan dalam tutorial sebelumnya pastikan webserver dan peralatan yang telah dibutuhkan telah terinstal ke dalam computer Anda. Jika semua peralatan telah tersedia semua maka tinggal ikuti langkah-langkah di bawah ini.
- Buat folder baru dengan nama face-matching di folder httdoc Anda
- Extract file yang ditelah didownload ke dalam folder yang kita buat
- Buat file index.html
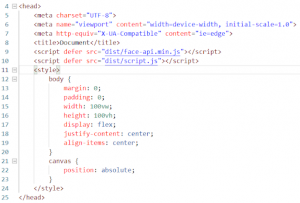
- Tambahkan tag standar html dan pastikan tag heder mempunyai tampilan seperti di bawah ini.

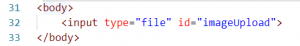
- Tambahakan input file pada body yang akan kita gunakan untuk mengupload data

- Buatlah file script.js dalam folder yang sama dengan file index.html menyesuaikan dengan sintak yang ada dalam line 9.
- Isikan deklarasi variable untuk menghadle event file upload click

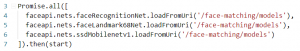
- Tambahkan sintak pemanggilan terhadap library tensorflow face-api.js

- Tambahkan fungsi start yang akan dijalankan otomatis ketika semua model tensorflow selesai di-load

- Tambahkan fungsi untuk membaca model sample data yang telah disiapkanKetika start dijalankan tambahkan dulu sebuah tag <div> sebagai container

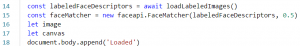
- Panggil fungsi loadLabeledImages() sebagai inisialisasi sumber image model atau bisa dibilang database wajah kita.
- Buat event listener untuk file upload. Sehingga proses pencocokan akan dijalankan ketika file berhasil di upload

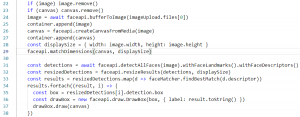
- Tambahkan sintaks untuk mencocokan data sisipkan sitak di bawah ini setelah line 21

- Jalankan program
Selamat Mencoba!
Untuk source code tutorial ini dapat diunduh di sini.